
이번 포스팅에는 어도비에 새롭게 추가된 '어도비 파이어플라이' 기능을 소개해볼까 합니다.
어도비 파이어플라이는 최근 베타 버전을 거쳐 정식 출시된 기능으로 웹사이트, 포토샵, 일러스트레이터에서 생성형 AI를 활용한 다양한 기능을 제공하고 있답니다.
생성형 채우기, 생성형 확장, 생성형 다시 칠하기, 텍스트를 이미지로 변환, 텍스트 효과 등 다양한 기능을 사용할 수 있는데요. 직접 사용해 본 편리한 기능들을 소개해볼게요.
*해당 기능은 어도비 파이어 플라이 웹사이트나 포토샵과 일러스트레이터 최신 버전으로 업그레이드 후 가능합니다
어도비 파이어플라이 바로가기
1 웹사이트 _ 텍스트 투 이미지

텍스트 투 이미지는 만들고 싶은 이미지에 대해 글로 설명하면 인공지능이 이미지를 만들어주는 기능입니다.
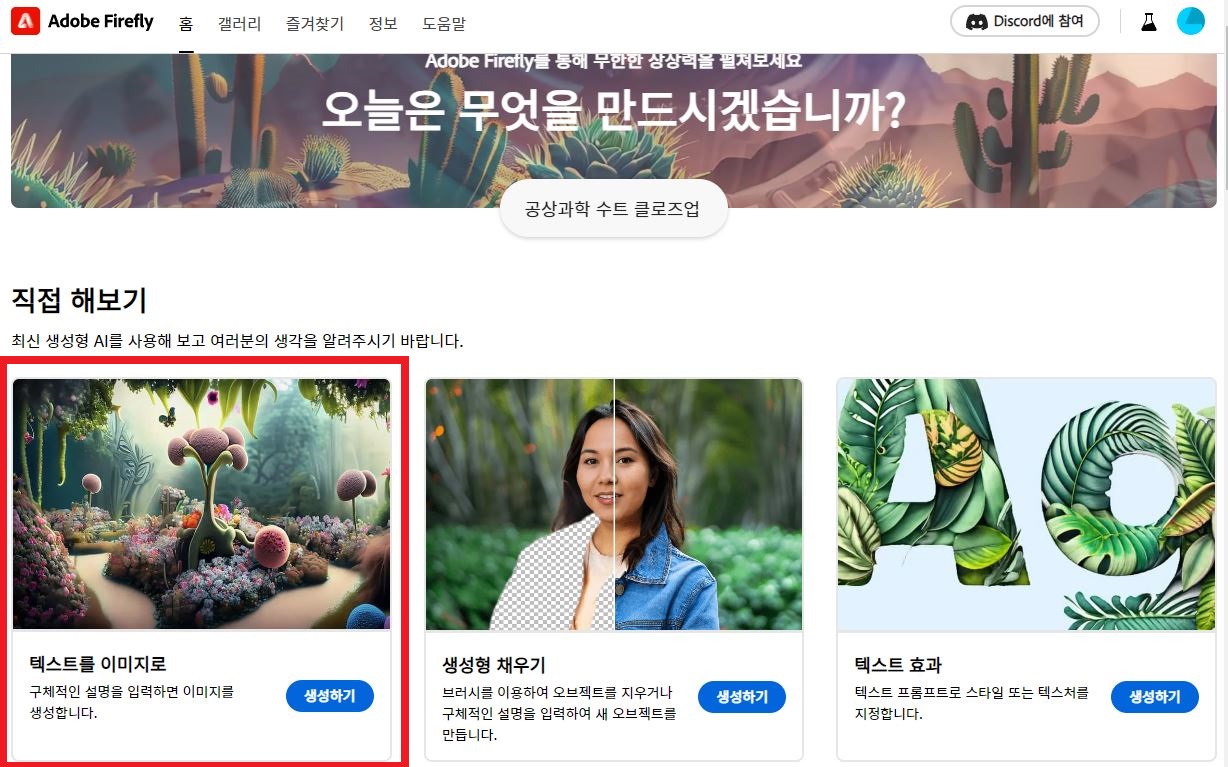
파이어 어도비 사이트(firefly.adobe.com)에 들어가면 '텍스트를 이미지로' 탭이 있는데요.

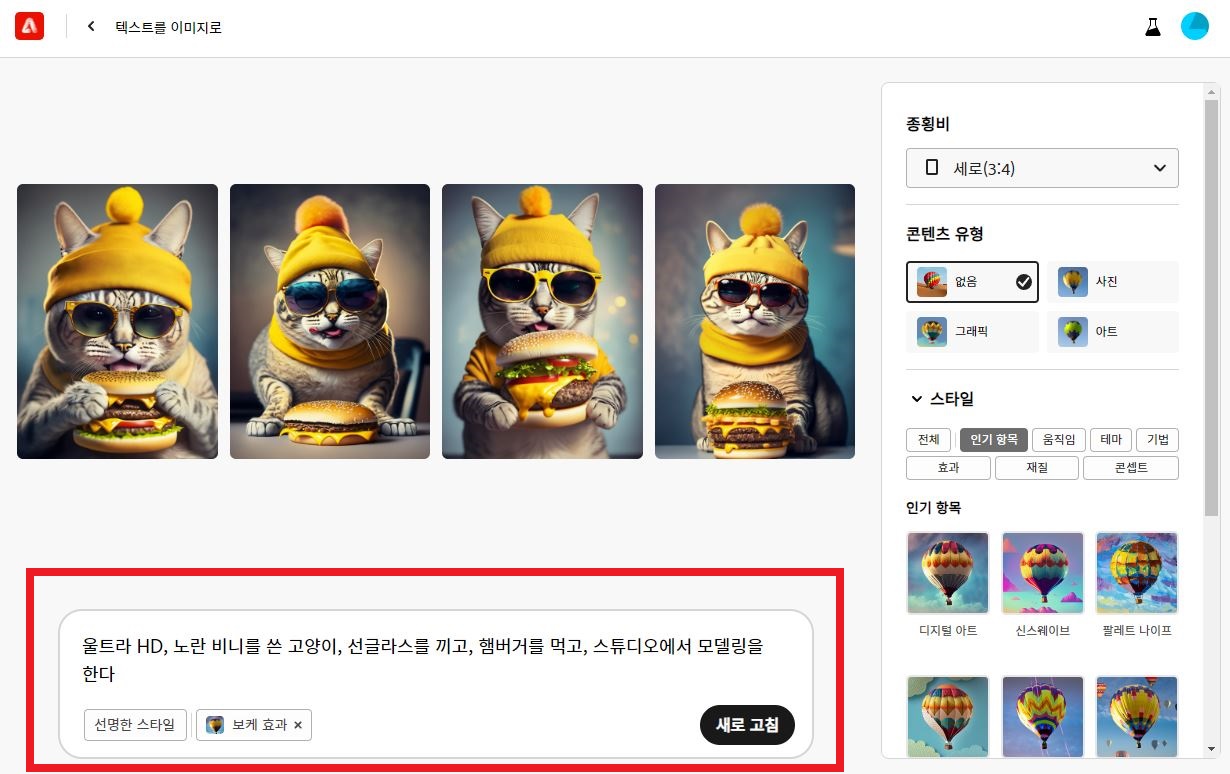
클릭 후 하단 텍스트 창에 '생성하고 싶은 이미지'에 대한 텍스트를 입력해주면 됩니다. 저는 '노란 비니를 쓴 고양이'를 입력해 보겠습니다.

생성하기를 누르면 이렇게 창이 뜨면서 4개의 이미지를 보여줍니다. 세로, 가로, 정사각형 등 비율부터 사진, 그래픽, 아트 등 유형도 새롭게 설정할 수 있답니다. 미드저니나 스테이블 디퓨전처럼 구체적인 텍스트를 추가할수록 더욱 고퀄리티 이미지가 생성되는데요.

아직은 다양성이 부족해 원하는 이미지가 명확하지는 않지만 점점 발전해 나가지 않을까 싶습니다. 특히 해당 기능은 포토샵에서도 활용할 수 있는데 포토샵에서 활용할 수 있는 방법은 바로 '생성형 채우기'입니다.
2 포토샵 & 웹사이트 _생성형 채우기, 생성형 확장

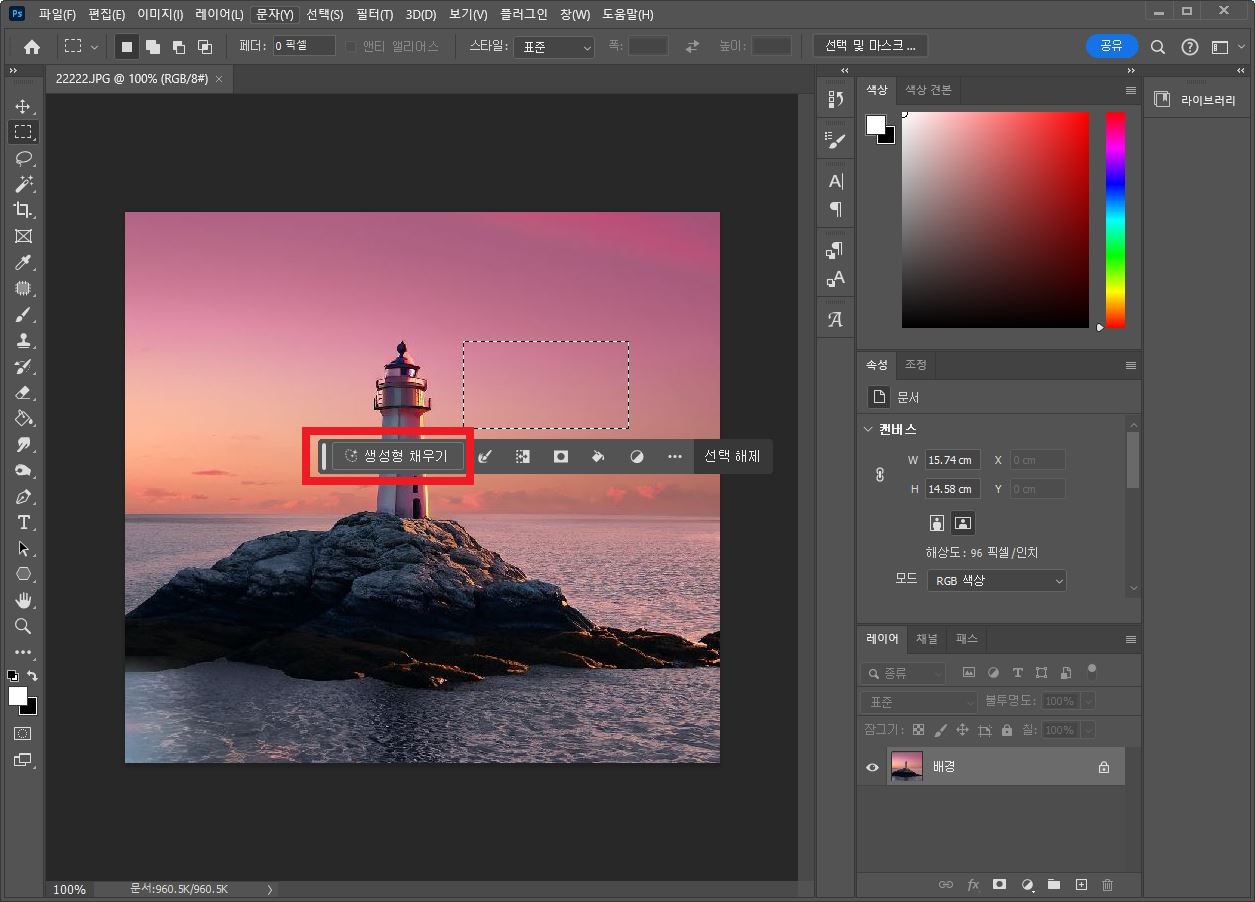
생성형 채우기는 이미지에 원하는 요소를 추가해 주는 기능입니다. 먼저 포토샵에서 이미지를 열고 '사각형 선택 윤곽 도구'로 이미지를 넣고 싶은 부분을 지정해 줍니다. 그럼 하단에 '생성형 채우기' 버튼이 생성되는데요.

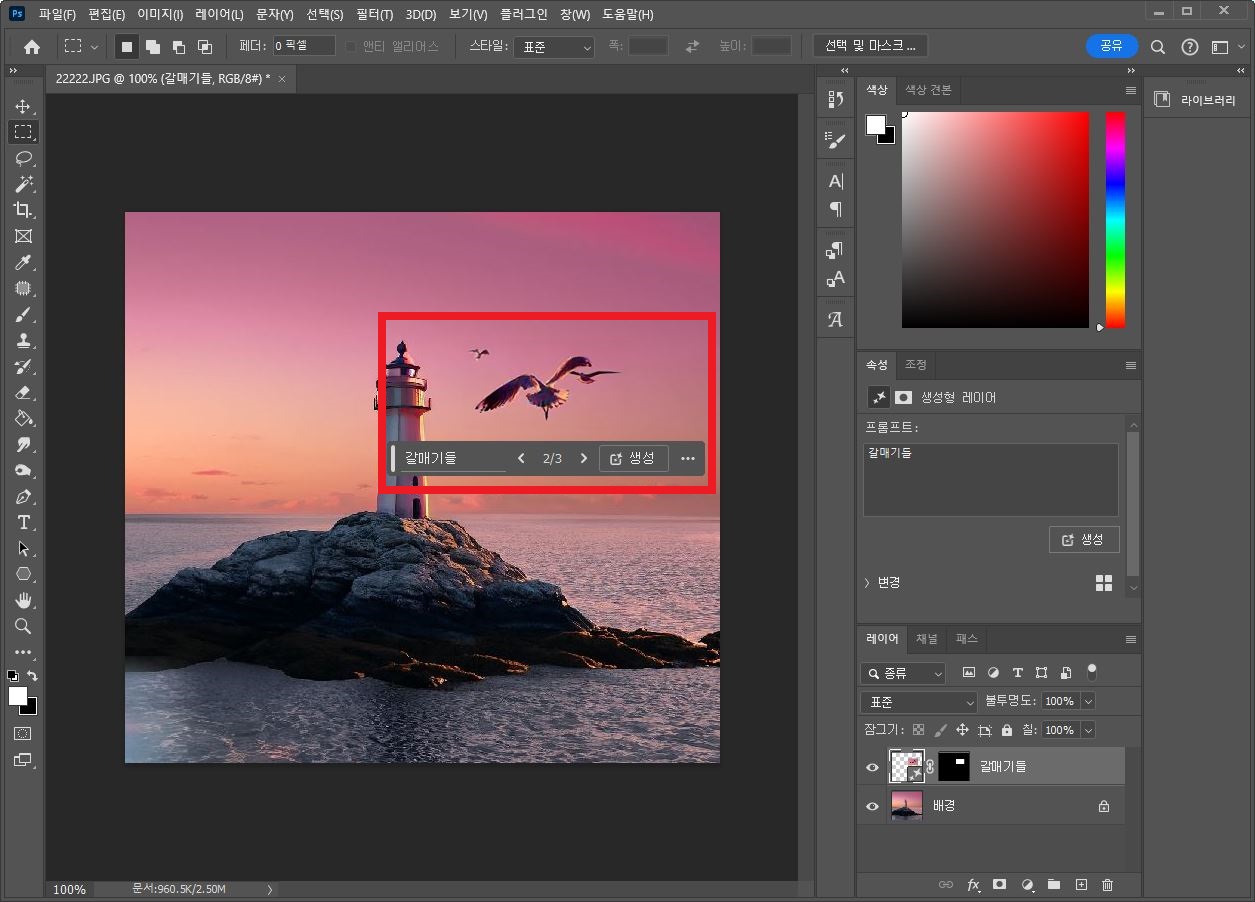
버튼을 클릭하면 텍스트 창이 활성화됩니다. 생성된 텍스트 창에 '갈매기들'을 입력하고 생성을 눌러보겠습니다.

이미지 3개가 생성되는데 그중 마음에 드는 이미지를 골라 사용하면 됩니다. 이미지가 마음에 들지 않을 경우 다시 '생성' 버튼을 누르면 추가 이미지를 볼 수 있습니다.

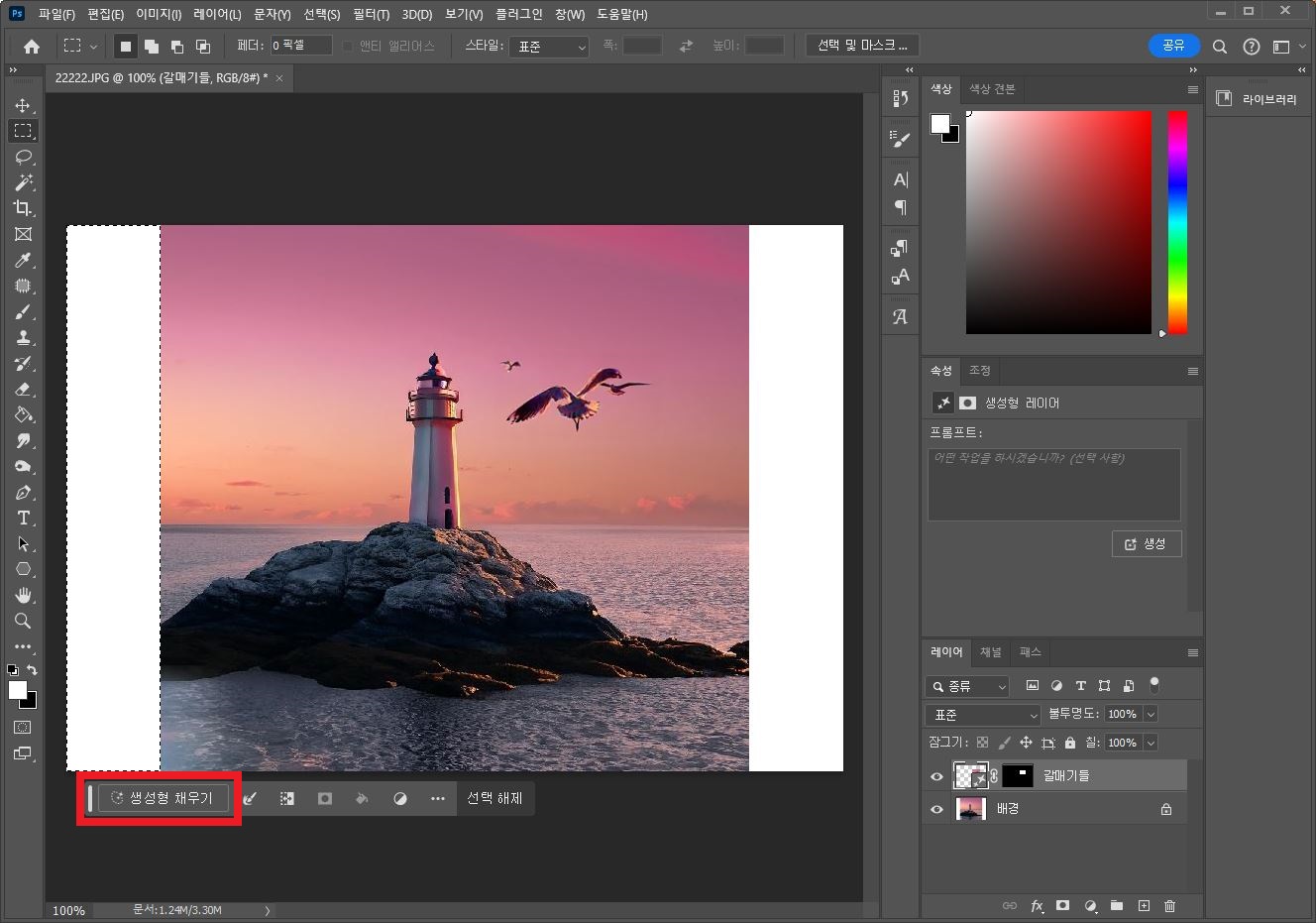
다음으로 소개할 기능은 개인적으로 가장 편리하다고 생각했던 기능 '생성형 확장' 기능입니다. 가끔 사진을 작업하다 보면 배경을 자연스럽게 늘리고 싶을 때가 있는데요. 이럴 때 늘리고 싶은 배경을 선택하고 생성형 채우기 버튼을 눌러줍니다.

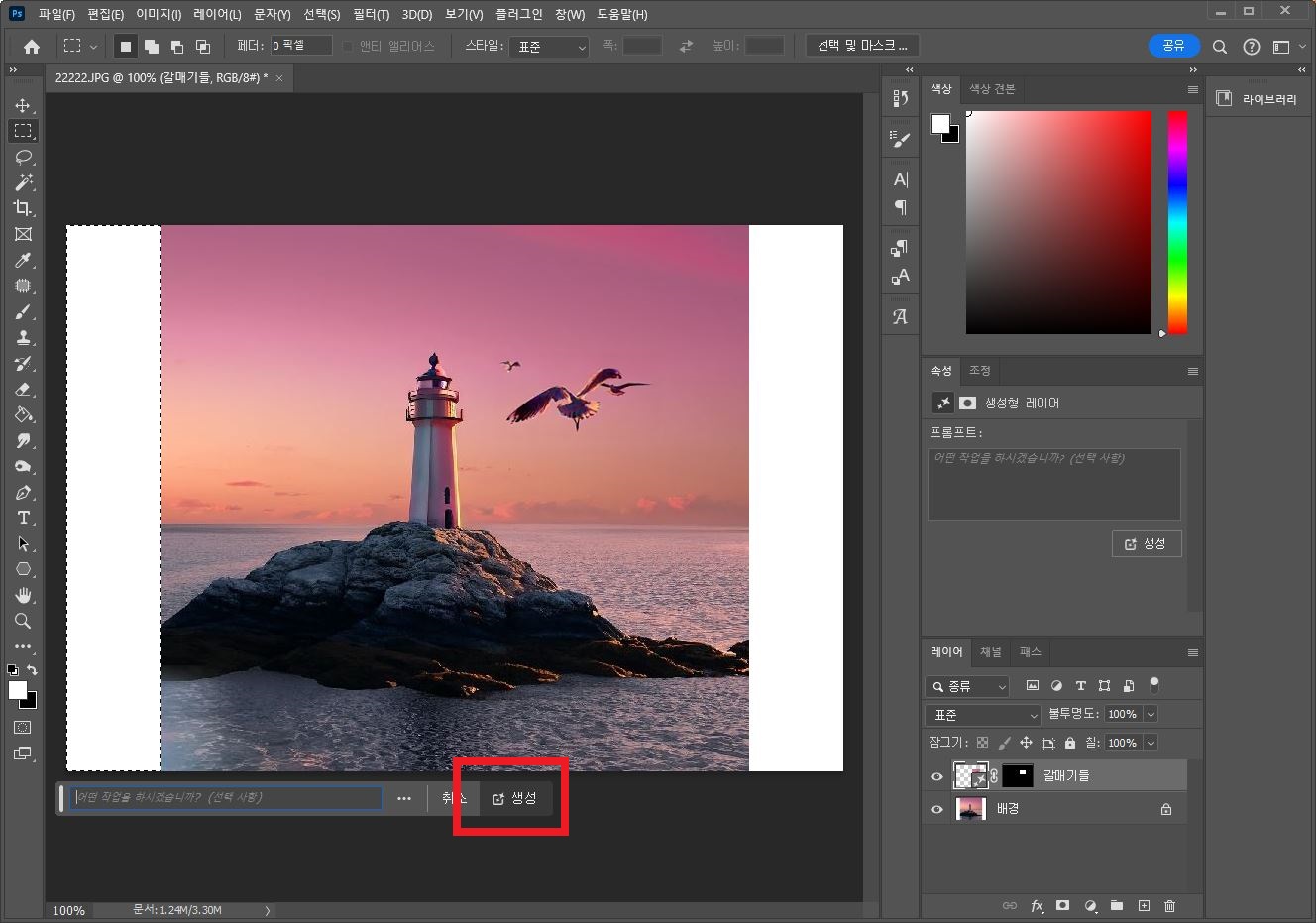
그럼 텍스트 창이 만들어지는데 이때 아무 텍스트도 입력하지 않고 '생성' 버튼을 눌러주면 ai가 자연스럽게 배경을 늘려준답니다.

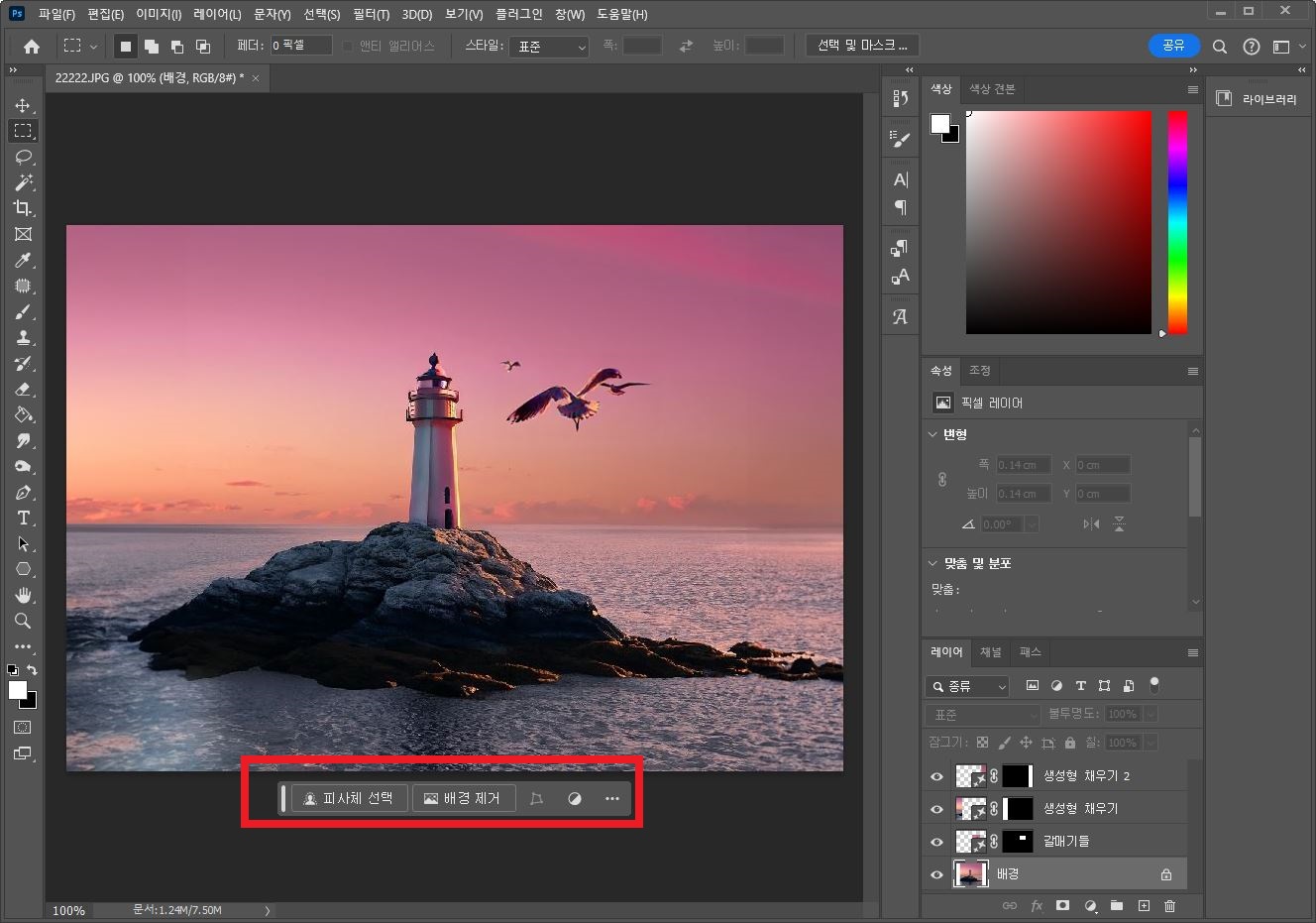
흰 부분을 모두 확장해 준 결과입니다. 생각보다 너무 자연스러워서 놀랐는데요. 디테일이 많은 사진은 아직 조금 부자연스러운 느낌이 있을 때도 있지만 그래도 나름 퀄리티 있는 결과물을 만들어냅니다.

이외에도 '피사체 선택', '배경 제거' 등 다양한 작업도 할 수 있답니다. (100% 완벽한 건 아니지만 누끼 따기도 편하더군요)

해당 기능은 웹사이트에서도 사용해 볼 수 있는데요. 어도비 플라이 사이트에서 '생성형 채우기'를 클릭한 뒤 이미지를 업로드하면 됩니다.

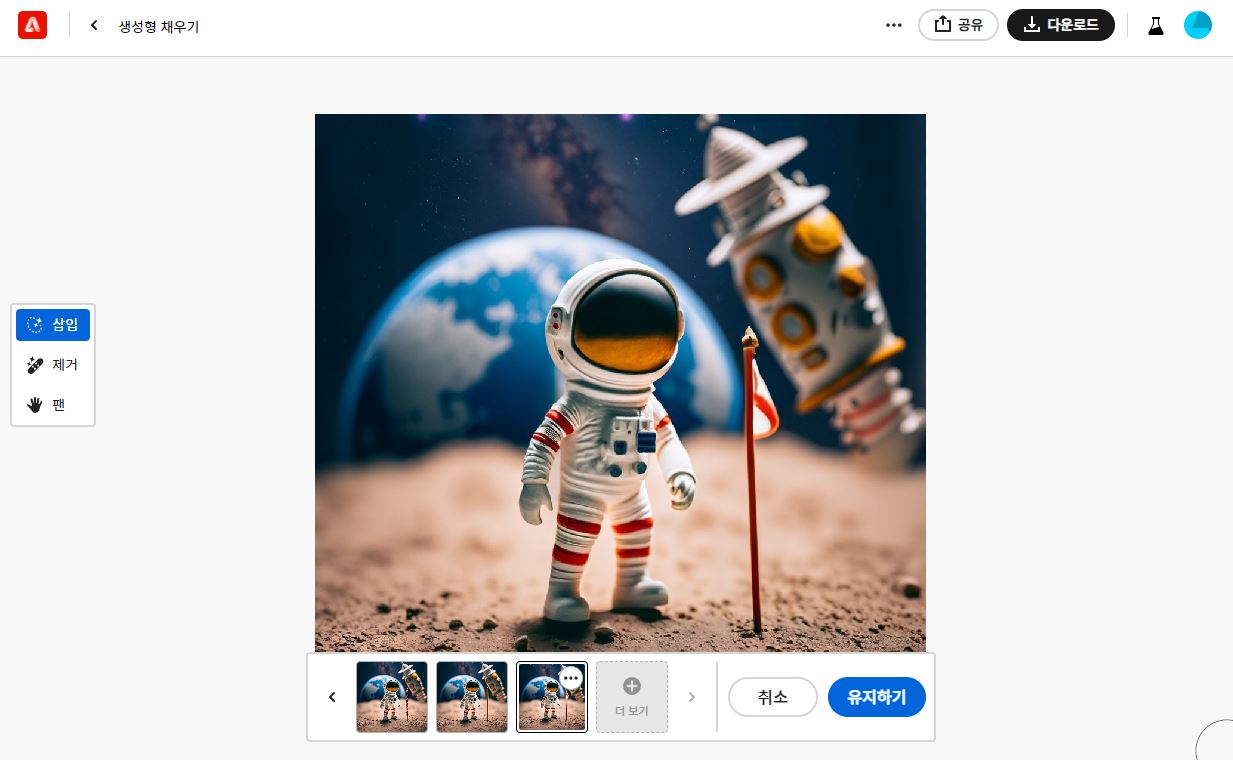
샘플 사진으로 간단하게 설명해 보겠습니다. '삽입' 버튼을 누르고 넣고 싶은 부위를 지정해 줍니다. 그리고 하단 텍스트 창에 넣고 싶은 텍스트를 입력하고 '생성하기' 버튼을 누르면 됩니다.

'깃발'을 입력하고 생성하기를 누르니 이렇게 자연스러운 이미지가 완성되었습니다. 이렇게 원치 않은 곳을 제거할 수도 있고 배경을 제거하거나 피사체를 제거할 수도 있습니다.
3 웹사이트_텍스트 효과

텍스트 효과는 효과를 텍스트로 입력해서 원하는 텍스트를 만드는 기능입니다. 왼쪽 창에 효과를 넣을 문구를 입력하고 오른쪽 창에는 원하는 효과를 프롬프트에 입력하면 된답니다.

Music을 마이크와 음악을 키워드로 넣어봤는데요. 위(top), 아래(bottom) 등 구체적인 명령어를 입력해 주면 원하는 효과를 원하는 위치에 넣을 수 있답니다. 실생활에서 많이 쓸지는 모르겠지만 요런 기능도 나름 재미있을 것 같네요.
4 웹사이트 & 일러스트레이터 _생성형 다시 칠하기

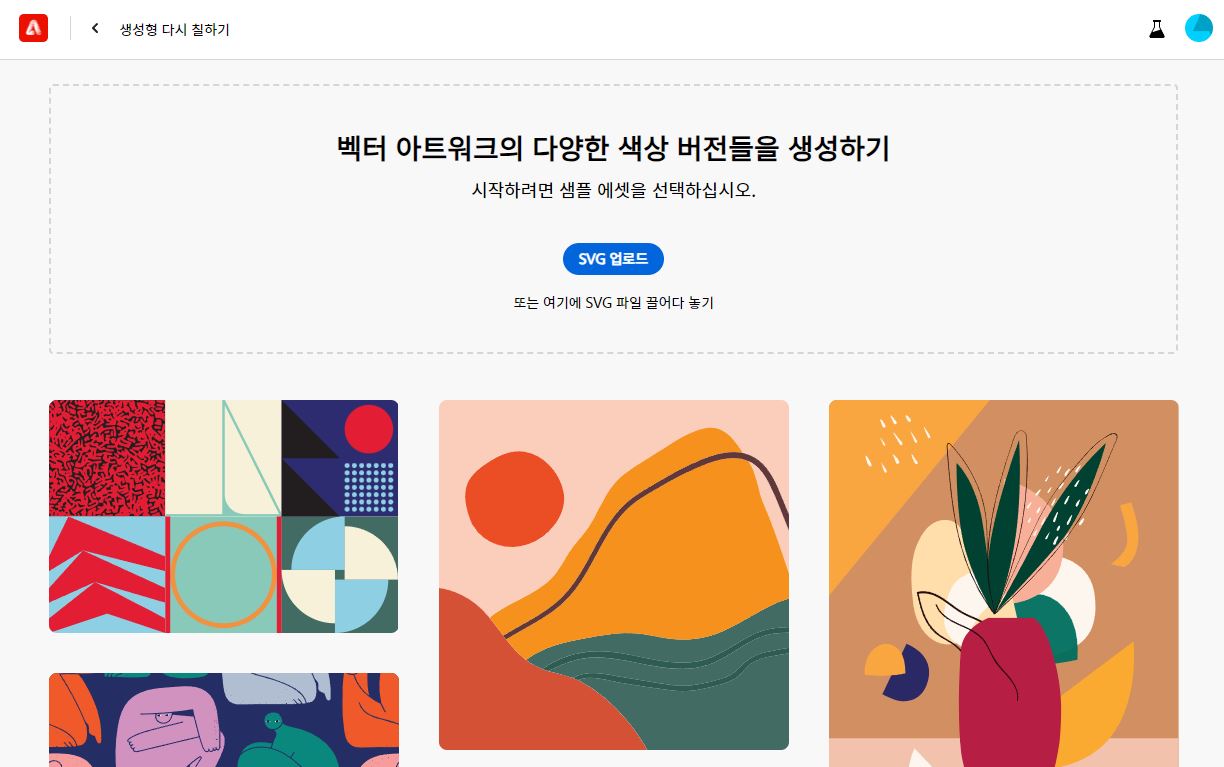
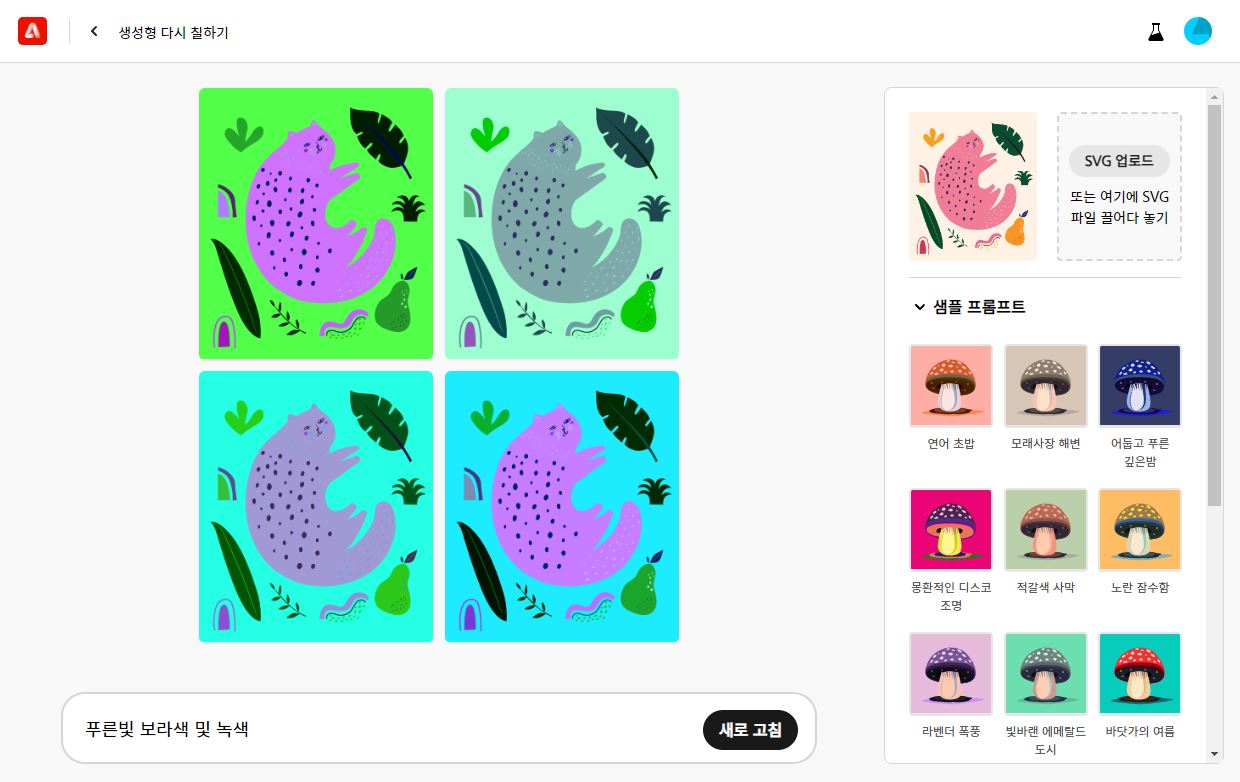
'생성형 다시 칠하기'는 그려진 그림에 랜덤 한 색상 조합을 적용해 색감을 재구성해볼 수 있는 기능입니다. 홈페이지에서는 SVG 이미지만 활용 가능한데요. 색감과 관련된 단어 최소 하나와 원하는 분위기에 관련된 단어 하나를 조합해 입력해 주면 다양한 색감 조합을 만날 수 있습니다.

샘플 프롬포트와 조화 탭을 활용해 보색, 유사함, 3색 배합 등 다양한 조합을 시도해 볼 수 있답니다. 해당 기능은 일러스트레이터에서도 활용 가능한데요.

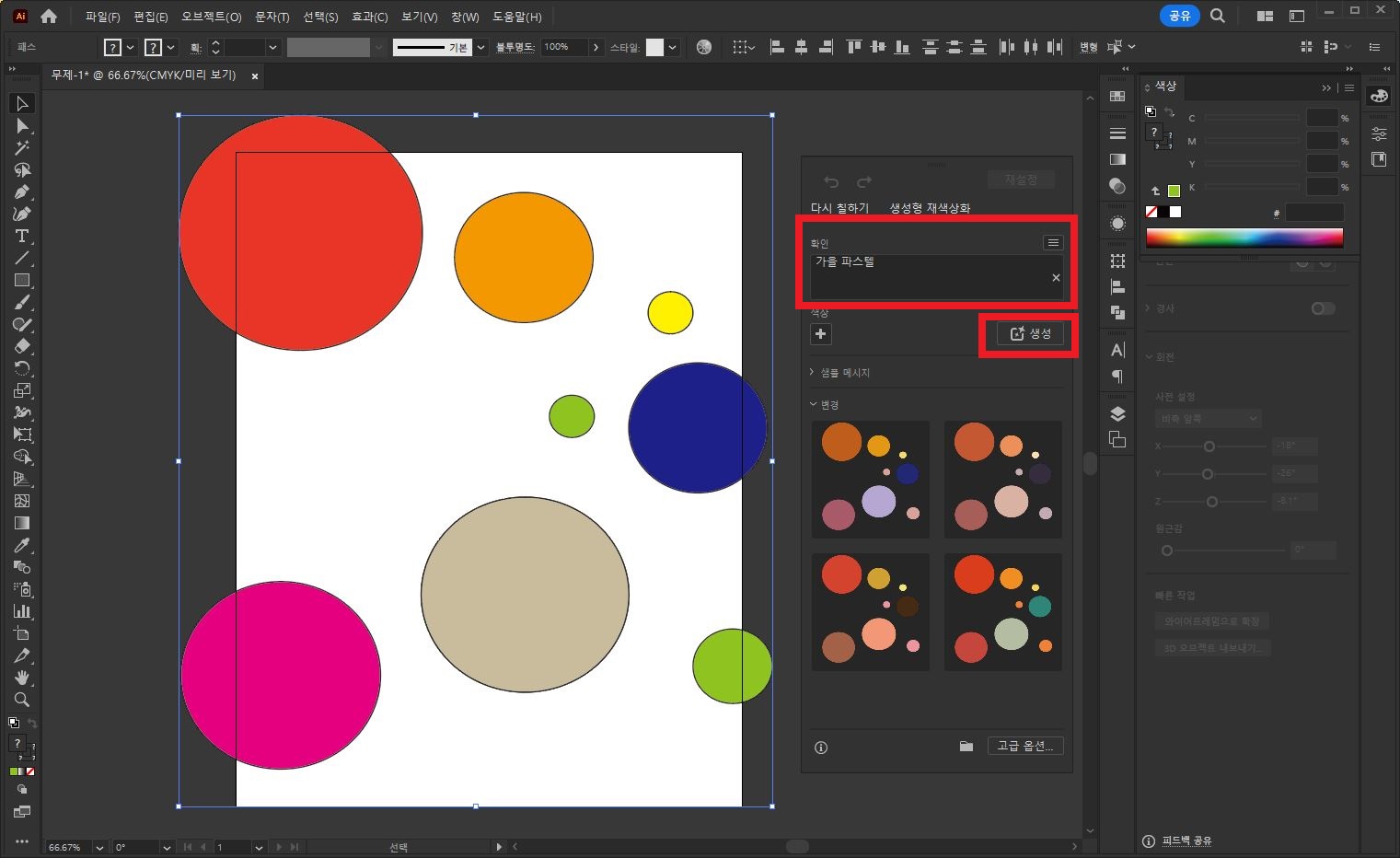
랜덤 하게 색을 넣은 뒤 메뉴-편집-색상 편집-생성형 재색상화를 클릭해 줍니다. 그럼 프롬프트가 생성되는데요. '가을 파스텔'을 입력 후 생성 버튼을 누르면 하단에 ai가 임의로 칠한 색상 샘플을 보여줍니다. 여기에서 원하는 조합을 선택해 주면 됩니다.

이렇게 파스텔의 은은한 작업물도 '비비드, 생기 넘치는, 보색'이라는 키워드를 입력하면 팝한 느낌의 결과물도 확인할 수 있답니다. 일러스트 작업을 하다 보면 색 조합으로 고민할 때가 많은데 다양한 색감 조합을 시도해 볼 수 있어 더욱 편리한 것 같네요.
이번 포스팅에서는 Adobe firefly에서 제공하는 다양한 기능을 알아봤습니다.
아직 좀 더 업데이트가 필요하기는 하지만 충분히 활용할 수 있는 기능들이 많아 자주 사용하지 않을까 싶네요.
'소소한 공부' 카테고리의 다른 글
| AI 공부 - 미드저니 V6(니지저니) #1 --serf 사용해 보기, 스크립트 공부 (143) | 2024.03.24 |
|---|---|
| 이 폰트 뭐야? 한글/영어 폰트 검색 사이트 추천 (109) | 2024.01.14 |
| 여러 장의 이미지를 하나로! 간편한 이미지 합치기 사이트 추천 (2) | 2023.08.22 |
| 업무 메일, 자소서 작성에 필수! 맞춤법 검사기, 영문법 검사기 추천 (1) | 2023.08.10 |
| AIDE 2급 자격증 합격 후 적는 시험 범위와 시험 시 유의사항 (0) | 2023.08.01 |



